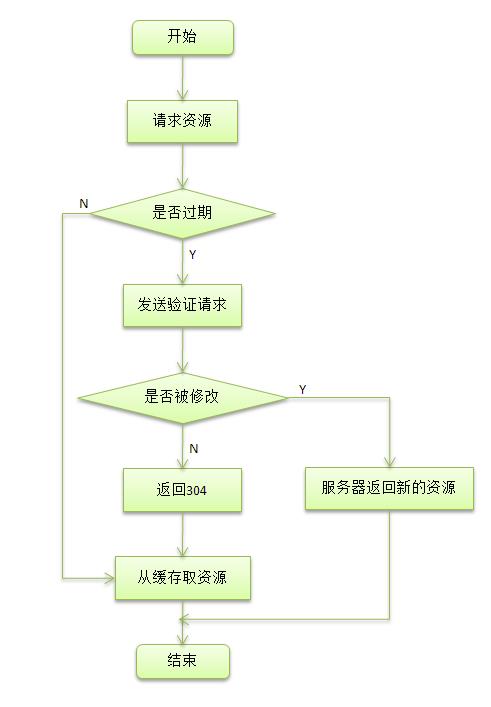
http请求过程

http缓存分为强制缓存和对比缓存。强制缓存相关的字段有Expires,Cache-Control;对比缓存相关的字段有Last-Modified/If-Modified-Since,Etag/If-None-Match。对比缓存只有在强制缓存失效后才会去与服务器进行交互,如果验证通过(资源未被修改),则返回304,否则返回最新的资源(200)。
Expires
由服务器端返回,表示该资源将于什么时间过期。Expires 是HTTP 1.0的东西,现在默认浏览器均默认使用HTTP 1.1,所以它的作用基本忽略。Expires 的一个缺点就是,返回的到期时间是服务器端的时间,这样存在一个问题,比较的时间是客户端本地设置的时间,所以有可能会导致差错,所以在HTTP 1.1版开始,使用Cache-Control替代。
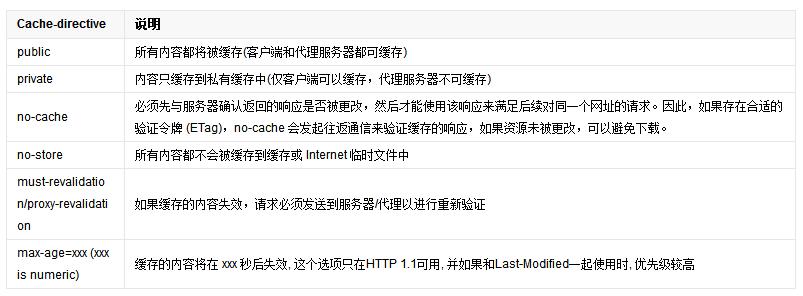
Cache-Control
用于定义所有的缓存机制都必须遵循的缓存指示,Cache-Control优先级高于Expires。
 no-cache每次请求都会触发对比缓存的交互,no-store每次请求服务器都会返回最新的资源。
no-cache每次请求都会触发对比缓存的交互,no-store每次请求服务器都会返回最新的资源。
Last-Modified/If-Modified-Since
Last-Modified是由服务器端返回的一个http头,代表了该资源最后被修改的时间,浏览器会记录该字段,当强制缓存失效后,再次请求该资源时,浏览器会带上If-Modified-Since头,If-Modified-Since的值就是上次服务器返回的Last-Modified,服务器对比资源的最后修改时间是否大于If-Modified-Since,如果大于If-Modified-Since,证明资源已经被修改,则返回最新的资源,状态码置为200,如果小于If-Modified-Since,证明资源未被修改,直接返回304状态码,浏览器收到304后会从缓存取资源。
Etag/If-None-Match
Etag头代表了该资源的唯一标识,每次资源被修改,Etag也会更改。Etag的作用和Last-Modified的作用一样,也是用来判断资源是否被修改,当强制缓存失效后,再次请求资源时,浏览器会带上If-None-Match,其值为上次服务器返回的Etag。不过Last-Modified只能精确到秒,如果在同一秒里对资源进行了两次修改,服务器通过If-Modified-Since是不能判断出资源已经被再次修改了,所以才有了Etag。另外,Etag的优先级高于Last-Modified。
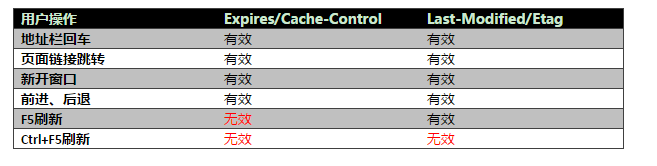
用户操作对缓存的影响
 这个图是网上总结的,不过通过实际验证发现F5/刷新后,Cache-Control/Expires依然有效。Ctrl+F5时,浏览器请求头会带上Cache-Control字段,值为no-cache。
这个图是网上总结的,不过通过实际验证发现F5/刷新后,Cache-Control/Expires依然有效。Ctrl+F5时,浏览器请求头会带上Cache-Control字段,值为no-cache。

