标准浏览器
- 如果其中一个特性值被设置成了
scroll或auto’,而另一个特性指定值为visible,那么visible会被设置成auto`。
ie8及以下浏览器
- 不支持
opacity,可用filter: alpha(opacity: 100)来代替。 - 不支持
::before,::after的标准写法,只支持:before,:after。 - 不支持
:last-child伪类。 - 当一个元素的
overflow-x或overflow-y指定值为hidden,另一个特性的指定值为visible时,visible在 IE6 IE7 IE8 中会被设置成hidden,其它浏览器设置成auto。
ie7及以下浏览器
- 不支持
:before,:after伪类。 - 触发
haslayout可以清除内部浮动。 - 不支持
box-siziong,ie7默认为content-box布局,ie6及以下浏览器默认为border-box布局。 position:absolute的父元素必须拥有haslayout,否则其定位将不准确,且会影响兄弟元素的布局。- 当
form元素中有内容时,其默认有20px外边距。 - 由于幽灵节点的影响,
input基线对齐幽灵节点后,导致其默认有1px的外边距,可通过使input浮动或者设置其vertical-align消除。 - 当元素获得
haslayout后,即使元素内部没有内容,其也会有一个的默认行高撑起其高度,其高度为字体大小加2px,当font-size为0时,其行高为2px。由于ie6高度属性的特性,设置height:0只会让元素获得haslayout,而不会有其他效果。让元素获得haslayout的样式有:zoom不为0;float不为noneheight不为auto(ie7中,内联元素height无效)width不为auto(ie7中,内联元素width无效)display:inline-blockposition:absolute,fixed(注意ie6不支持fixed)overflow|overflow-x|overflow-y不为visible(ie7)min-height(ie7)min-width(ie7)max-height不为none(ie7)max-width不为none(ie7)
- 除了
display:inline-block触发的haslayout无法重置外,其他方式触发的haslayout都可以通过重新设置默认值(在其他规则中用默认值覆盖)使其取消haslayout。 - 给
block元素添加样式display:inline-block,只是触发haslayout,和zoom:1的效果相同。 - 没有
haslayout的元素的clientWidth/clientHeight属性总是返回0。 - 当脱离文档流的元素(浮动、绝对定位),内联块元素(
inline-block元素,block元素在ie7以下浏览器中需用display:inline;zoom:1触发)没有设置宽度时,这时内部子代元素设置百分比宽度后:- 现代浏览器将按照父元素的实际内部宽度去乘以百分比得出子元素的宽度;
- ie7将忽略百分比宽度,只是触发
haslayout,使其表现为inline-block; - ie6浏览器中,如果祖先元素有设置最小宽度(ie6中,width相当于min-width),则其表现和ie7一致,否则将会向上找到可设置百分比宽度的父元素,将其宽度设置为该百分比宽度,再来设置子元素的宽度,具体情况如【示例1】所示。
- 当脱离文档流的元素,内联块元素没有设置宽度时,这时内部子代元素触发
haslayout后:- ie7中子代元素将表现为
inline-block; - ie6浏览器中,如果祖先元素有设置最小宽度,则其表现和ie7一致,否则如果子代元素是
block元素(包括内联元素通过display:block形成的块元素),则其相当于设置了width:100%,表现如上所述;
- ie7中子代元素将表现为
- 当元素设置了
position:relative,且没有haslayout,此时元素顶部半行距高度的背景色将缺失(子元素背景色也受此影响),具体情况如【示例2】所示。 li元素即使设置line-height为0,里面的文字内容还是可以看到,只是文字会冲破容器。table-layout:fixed将使table宽度伸展为100%。- 当脱离文档流的元素,内联块元素内部存在空白的没有haslayout的元素时(或者普通元素设置了vertical-align)(注:html注释节点和display:none的节点也会形成空白的没有haslayout的元素),这时元素的最小高度由其
font-size(跟line-height无关)决定,具体情况如【示例5】所示。
ie7浏览器
- 当父元素设置了
overflow(overflow-x,overflow-y)为auto或者hidden,此时如果子元素设置了position:relative,父元素的overflow将失效,解决方法为给元素也加上position:relative。具体情况如【示例6】 - 当父元素的高度是通过同时设置
top和bottom获得的时候,子元素设置百分比高度将失效。具体情况如【示例7】
ie6浏览器
- 不支持
:first-child伪类。 - 不支持
max-width,max-height。 - 不支持
min-width,min-height,不过给元素定义width和height后,其表现和min-width、min-height一致。根据这一特性,可以给脱离文档流的父元素或者内联块父元素设置一个较小的width,防止内部子代元素触发haslayout,撑破父元素,使父元素占满窗口。 - 不支持同时设置
top,bottom,或者left,right。 - 当父元素未设置高度时,子元素设置百分比高度将无效。
- 并列类名不会增加优先级。
- 子代元素
absolute定位后,relative的父元素如果没有触发haslayout,则子代元素的left:0的位置将对应于父元素的padding-left的位置。 - 子代元素
absolute定位后,relative的父元素如果没有触发haslayout,则子代元素的bottom:0的位置将对应于距离父元素往下一个窗口高度的位置。 - 当
li元素position:relative后,且没有haslayout,其子元素相对其绝对定位后,li元素在其尾部会多出一个看不见的inline-block节点,导致li元素高度增加,这种情况可以给li添加zoom:1来解决。当li获得haslayout后,子元素绝对定位或者浮动后,li元素下面会多出4px的边距(这个bug,ie7也有),对于这种情况,可以个li标签添加vertical-align:top|middle|bottom解决。具体情况如【示例3】。 - 当haslayout元素
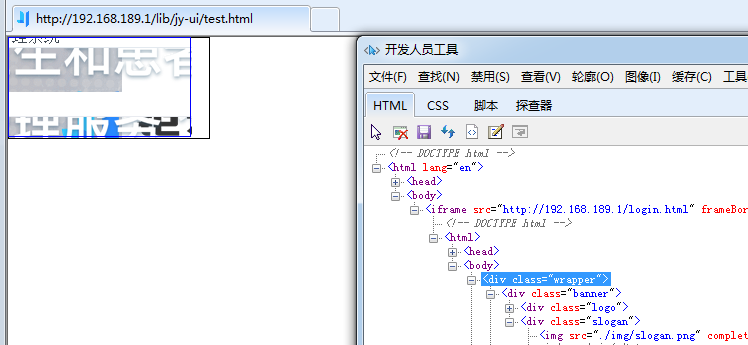
position:relative后,此时如果子元素浮动后且设置了宽度100%,其相邻的绝对定位的兄弟元素将消失不见。对于这种情况,可以添加一个空白节点解决。具体情况如【示例4】。 iframe中的body标签必须加overflow:auto,hidden样式,否则其默认有一个看不见的垂直滚动条,导致页面内容宽度减少了17px。具体情况如【示例8】所示。
ie css hack
- 属性名称前加
*,ie6和ie7都支持该写法 - 属性名称前加
_,ie6支持 - 规则前面加
*+html,ie7支持 - ie6不支持
!important - 属性值后面加
\0/,ie8支持 - ie7及以上浏览器支持
+选择器
以下元素,默认具有haslayout:
<html>,<body><table>,<tr>,<th>,<td><img><hr><input>,<button>,<select>,<textarea>,<fieldset>,<legend><iframe>,<embed>,<object>,<applet><marquee>
<body>
<div style="position:relative;color:#fff;white-space:nowrap;">
<div style="position:absolute;background:red;">
<div>
<div id="test1" style="width:50%;background:blue;">哈哈哈哈</div>
<div id="test2" style="background:green;">哈哈哈哈哈</div>
</div>
</div>
</div>
</body>
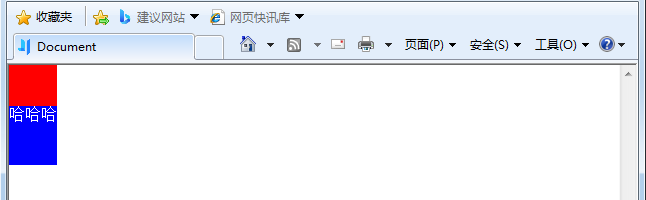
ie6中结果:

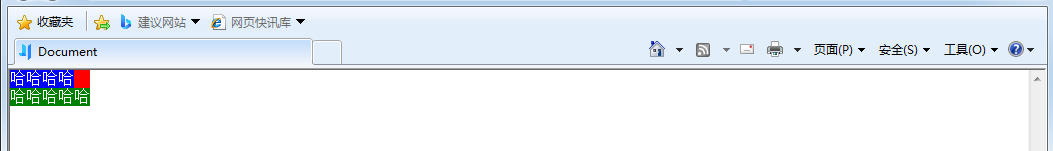
ie7中结果:

现代浏览器中结果:

ie6中,当给祖先元素设置宽度后:
<div style="position:relative;color:#fff;white-space:nowrap;width:10px;">
<div style="position:absolute;background:red;">
<div>
<div id="test1" style="width:50%;background:blue;">哈哈哈哈</div>
<div id="test2" style="background:green;">哈哈哈哈哈</div>
</div>
</div>
</div>
ie6中结果:

<body>
<div style="position:absolute;background:red;line-height:100px;color:#fff;">
<div id="test1" style="background:blue;position:relative;">哈哈哈</div>
</div>
</body>
ie6,ie7中结果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
body {
margin: 0;
padding: 0;
}
ul,li {
margin: 0;
padding: 0;
list-style: none;
}
ul {
background-color: blue;
}
li {
position: relative;
background-color: red;
}
</style>
</head>
<body>
<ul>
<li>
<div>按钮</div>
<div style="position:absolute;top:0;right:0;"></div>
</li>
</ul>
<ul style="margin-top: 10px;">
<li>
<div>按钮</div>
<span style="zoom:1;">test</span>
</li>
</ul>
</body>
</html>
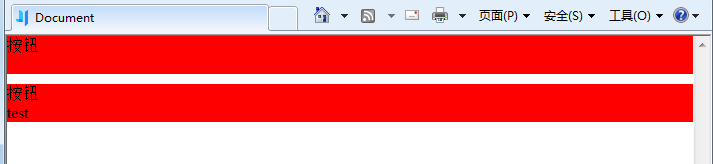
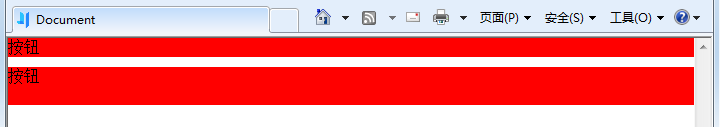
ie6下结果:

给li添加上zoom:1:
li {
position: relative;
background-color: red;
zoom: 1;
}
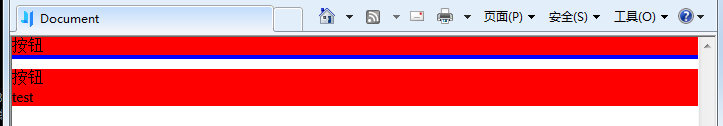
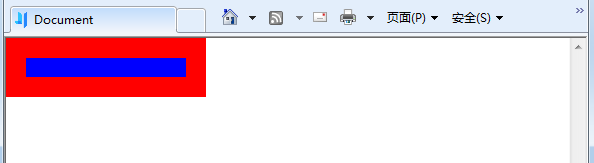
ie6,ie7下结果:

给li添加上vertical-align:middle:
li {
position: relative;
background-color: red;
zoom: 1;
vertical-align: middle;
}
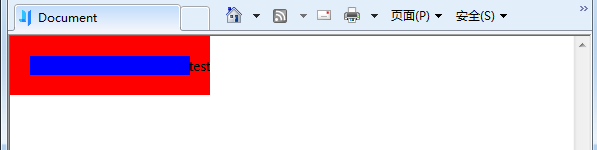
ie6,ie7下结果:

<div style="position:relative;background:red;width:200px;padding:20px;">
<div style="position:absolute;right:0;">test</div>
<div type="text" style="float:left;width:100%;background:blue;" ></div>
</div>
ie6下结果:

当添加一个空白元素后:
<div style="position:relative;background:red;width:200px;padding:20px;">
<div style="position:absolute;right:0;">test</div>
<div></div>
<div type="text" style="float:left;width:100%;background:blue;" ></div>
</div>
ie6下结果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
body {
margin: 0;
bottom: 0;
}
.warp {
width: 100px;
margin-right: 10px;
background: blue;
font-size: 50px;
line-height: 100px;
color: white;
float: left;
/* vertical-align: middle; */
/* *display: inline; */
/* *zoom: 1; */
/* position: absolute; */
}
.child {
height: 36px;
line-height: 36px;
background-color: red;
font-size: 14px;
vertical-align: middle;;
}
</style>
</head>
<body>
<div class="warp">
<div id="empty"></div>
<div class="child">test</div>
</div>
<div class="warp" style="left:110px"><span style="line-height:normal;">xhj</span></div>
</body>
</html>
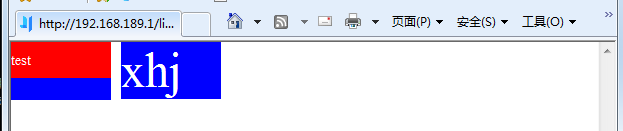
ie6,ie7下结果:

更改<div id="empty"></div>为如下节点,结果和上图一致:
<div class="warp">
<!-- test -->
<div class="child">test</div>
</div>
<div class="warp">
<div style="display:none">test<div>
<div class="child">test</div>
</div>
更改wrap的样式为如下几种,结果和上图一致:
.warp {
/* 省略上半样式 */
/* float: left; */
/* vertical-align: middle; */
*display: inline;
*zoom: 1;
/* position: absolute; */
}
.warp {
/* 省略上半样式 */
/* float: left; */
/* vertical-align: middle; */
/* *display: inline; */
/* *zoom: 1; */
position: absolute;
}
.warp {
/* 省略上半样式 */
/* float: left; */
vertical-align: middle;
/* *display: inline; */
/* *zoom: 1; */
/* position: absolute; */
}
<div style="width:100px;height:100px;overflow:hidden;">
<div style="position:relative;zoom:1;">
<div style="background-color:red;height:200px;">test</div>
</div>
</div>
ie7下结果:

<div style="position:relative;width:100px;height:100px;">
<div style="position:absolute;top:0;bottom:0;width:100%;background:red;">
<div style="height:100%;background:blue;"></div>
</div>
</div>
ie7下结果:

<body>
<iframe src="http://192.168.189.1/login.html" frameborder="0" style="width:200px;height:100px;border:1px solid black;"></iframe>
</body>