a.js:
console.log('modA run');
var varA = 'modA'; //模块内部的变量在其他模块是获取不到的,全局作用域的变量可以放在 window 下
define(function(require){
return 'modA';
});
b.js:
require('./a');
console.log('modB run');
module.exports = 'modB';
c.js:
console.log('modC run');
export default 'modC';
d.js:
console.log('modD run');
export var mod = 'modD';
main.js:
var a = require('./a'); //等价于 import c from './c'; //webpack做了兼容处理
import b from './b'; //b模块中也 require 了 a,但是a模块只会运行一次
var c = require('./c'); //如果 require es6模块,将会自动封装成一个对象
var d = require('./d'); //es6模块(没有使用default)
import modC from './c'; //标准 es6 写法
console.log('modA',a);
console.log('modB',b);
console.log('modC',c);
console.log('modD',d);
console.log('modC',modC);
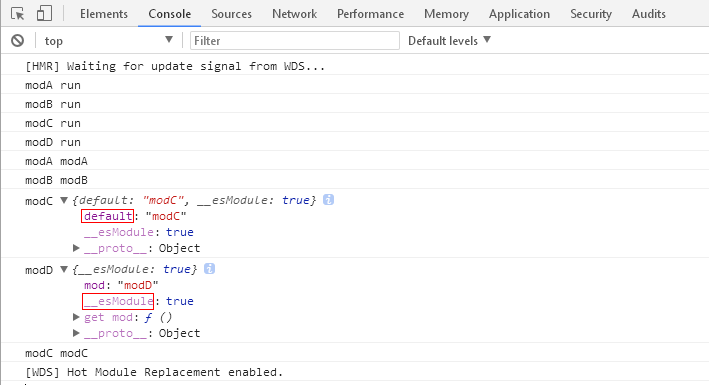
运行结果: