为了防止页面重复渲染页面,降低浏览器性能,浏览器在CSSDOM构建完成之前,不会渲染页面,直观的感受就是,在css下载完成之前,浏览器将出现白屏现象。
浏览器渲染流程:
-
浏览器开始解析目标HTML文件,执行流的顺序为自上而下。
-
HTML解析器将HTML结构转换为基础的DOM(文档对象模型),构建DOM树完成后,触发DomContendLoaded事件。
-
CSS解析器将CSS解析为CSSOM(层叠样式表对象模型),一棵仅含有样式信息的树。
-
CSSOM和DOM开始合并构成渲染树,每个节点开始包含具体的样式信息。
-
计算渲染树中个各个节点的位置信息,即布局阶段。
-
将布局后的渲染树显示到界面上。
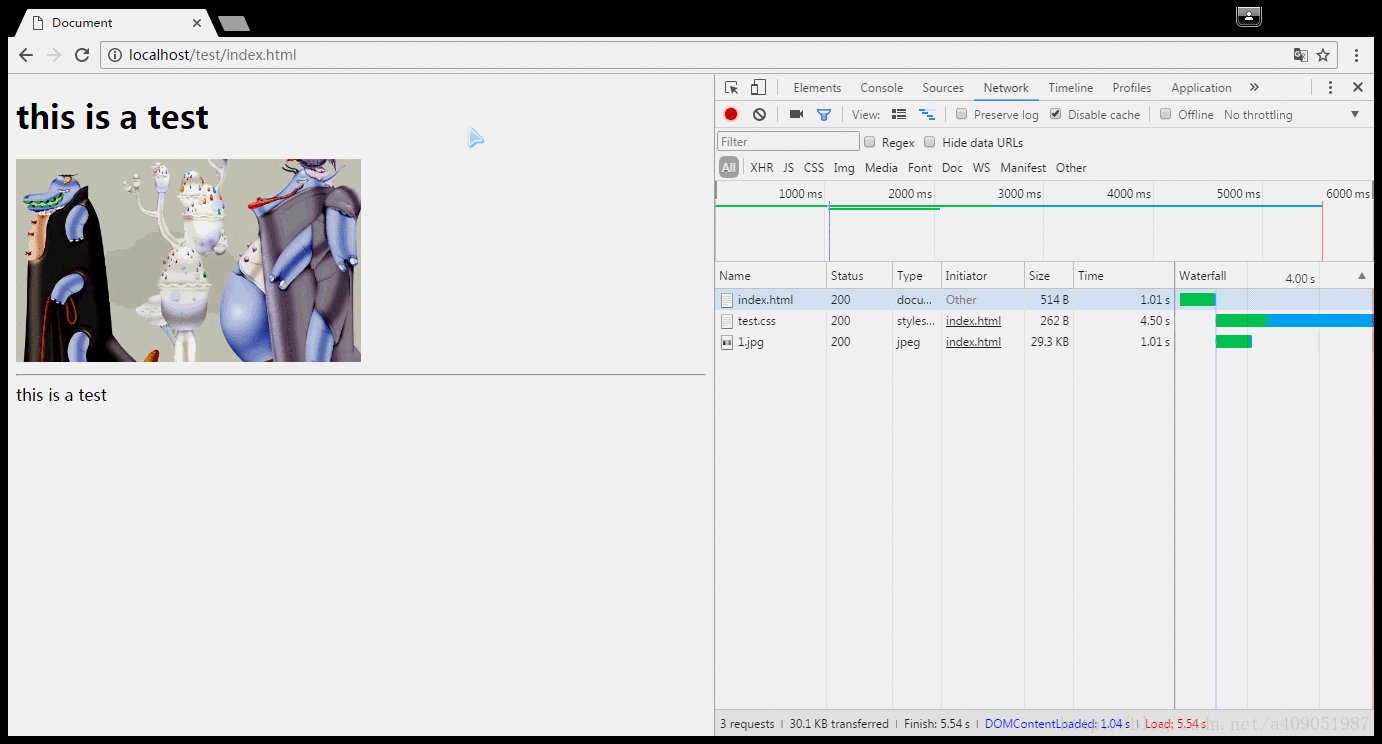
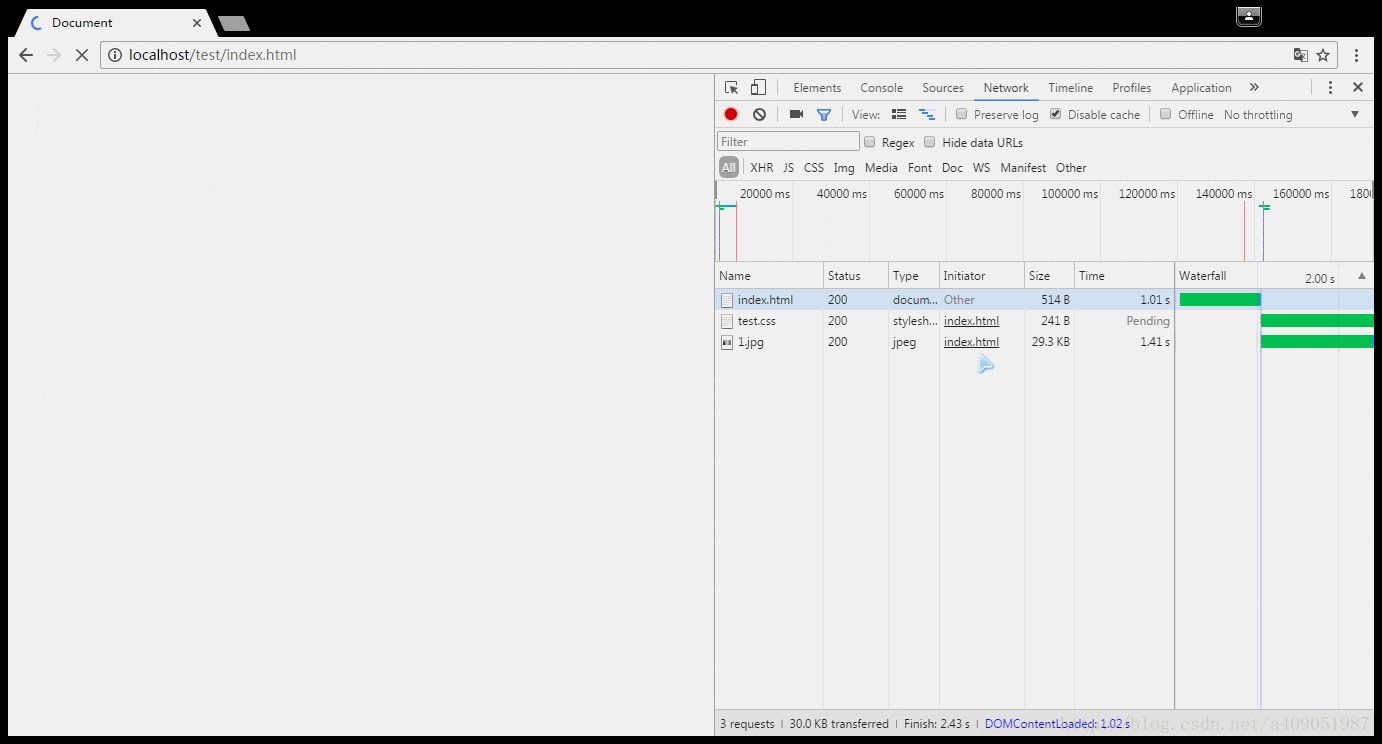
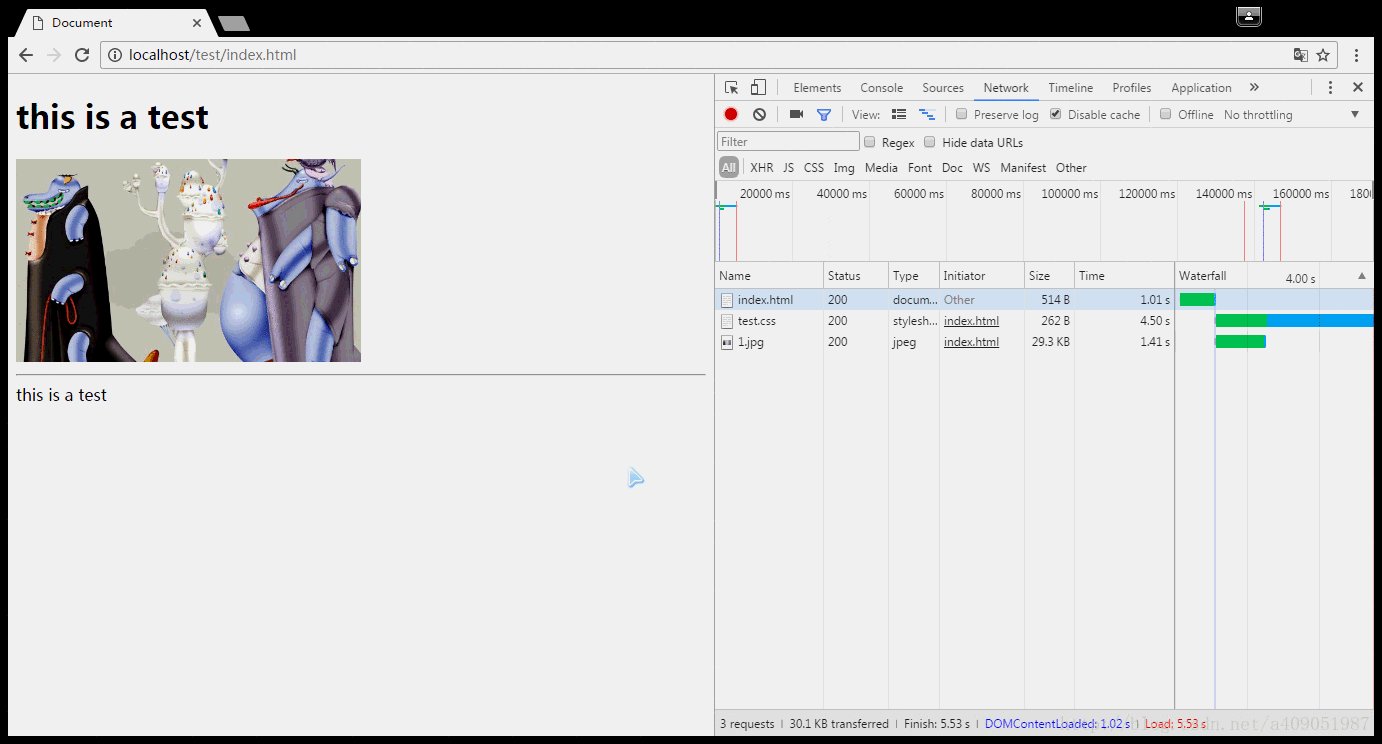
根据以上的流程,可以知道,当cssdom还没构建完成时,页面是不会渲染到浏览器界面的,这也是为什么当css下载过慢时,会出现白屏的现象,以下是模拟白屏的例子:
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>this is a test</h1>
<link rel="stylesheet" type="text/css" href="test.css">
<img src="1.jpg">
<hr>
<span>this is a test</span>
</body>
</html>
test.css:
img{
width: 50%;
}
使用fidder延迟css的响应:
if(oSession.uriContains('test.css')){
oSession["response-trickle-delay"] = "3000";
}

可以看到,在1.4s的时候,html文档和img已经下载完成,但是页面并没有渲染,而是等到css加载完成后再渲染出来,这也证实了css加载过程中会阻塞页面的渲染。所以在我们的前端日常开发中,应尽量减少css的响应时间。

