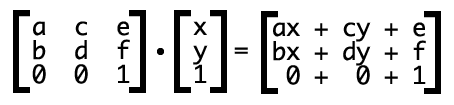
矩阵变换原理:

translate
transform: matrix(1, 0, 0, 1, 水平偏移距离, 垂直偏移距离);
例(x,y都增加30px):
transform: matrix(1, 0, 0, 1, 30, 30); /* a=1, b=0, c=0, d=1, e=30, f=30 */
rotate
transform: matrix(cosθ, sinθ, -sinθ, consθ, 0, 0);/*θ代表旋转的角度,默认顺时针*/
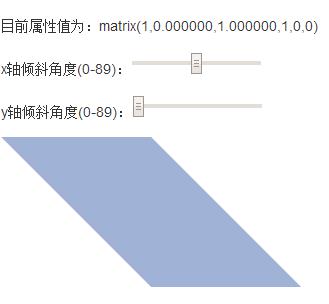
skew
transform: matrix(1, tanθy, tanθx, 1, 0, 0);/*θy代表y轴偏离的角度,θx代表x轴偏离的角度,两者没有关联*/