前端中的 diff 算法
vue 的 diff 算法 和 react 的 diff 算法大同小异,节点的所有子节点为一层,比较只会在同层级进行(也即比较新旧节点树上相对应/相同节点的所有子节点), 不会跨层级比较。

vue diff 的实现
vue 对于同层级的比较是从两端往中间逐个比较的,也即 newStartVnode(新层未比较的第一个节点)、newEndVnode(新层未比较的最后一个节点)与 oldStartVnode(旧层未比较的第一个节点)、oldEndVnode(旧层未比较的最后一个节点)两两比较。
以下为 vue diff 的核心源码,完整源码可参看 patch.js。
//判断两个节点是否相对
function sameVnode (a, b) {
return (
a.key === b.key && (
(
a.tag === b.tag &&
a.isComment === b.isComment &&
isDef(a.data) === isDef(b.data) &&
sameInputType(a, b)
) //...
)
)
}
//为 vnodes 数组创建 dom
function addVnodes (parentElm, refElm, vnodes, startIdx, endIdx, insertedVnodeQueue) {
for (; startIdx <= endIdx; ++startIdx) {
console.log(`create ${vnodes[startIdx].data.class}`);
createElm(vnodes[startIdx], insertedVnodeQueue, parentElm, refElm, false, vnodes, startIdx);
}
}
//删除 vnodes 数组对应 的 dom
function removeVnodes (parentElm, vnodes, startIdx, endIdx) {
for (; startIdx <= endIdx; ++startIdx) {
var ch = vnodes[startIdx];
if (isDef(ch)) {
console.log(`remove ${ch.data.class}`);
if (isDef(ch.tag)) {
removeAndInvokeRemoveHook(ch);
invokeDestroyHook(ch);
} else { // Text node
removeNode(ch.elm);
}
}
}
}
//查找 oldCh 中是否有一个 vnode 和 node 相同,若果找到了,则返回该 vnode 的数组下标
function findIdxInOld (node, oldCh, start, end) {
for (var i = start; i < end; i++) {
var c = oldCh[i];
if (isDef(c) && sameVnode(node, c)) { return i }
}
}
//挂载 dom
function patchVnode (oldVnode, vnode, insertedVnodeQueue, removeOnly) {
//...
if (isUndef(vnode.text)) { //新的 vnode 为标签
if (isDef(oldCh) && isDef(ch)) {
//新旧 vnode 都有子层,则比较所有子层中的 vnode
if (oldCh !== ch) { updateChildren(elm, oldCh, ch, insertedVnodeQueue, removeOnly); }
} else if (isDef(ch)) {
//新的 vnode 的子层中的元素都是新增的,则直接为子层中所有 vnode 创建新的 dom
if (isDef(oldVnode.text)) { nodeOps.setTextContent(elm, ''); }
addVnodes(elm, null, ch, 0, ch.length - 1, insertedVnodeQueue);
} else if (isDef(oldCh)) {
//新的 vnode 的子层中的元素都被删除,则直接删除该层中所有的 dom
removeVnodes(elm, oldCh, 0, oldCh.length - 1);
} else if (isDef(oldVnode.text)) {
//新的 vnode 没有text,则需要删除旧的 vnode中的 text
nodeOps.setTextContent(elm, '');
}
} else if (oldVnode.text !== vnode.text) {
//新的 vnode 文字且与旧的 vnode 的文字不一致,则直接修改字符内容即可
nodeOps.setTextContent(elm, vnode.text);
}
//...
}
//递归比较每一层
function updateChildren (parentElm, oldCh, newCh, insertedVnodeQueue, removeOnly) {
var oldStartIdx = 0;
var newStartIdx = 0;
var oldEndIdx = oldCh.length - 1;
var oldStartVnode = oldCh[0];
var oldEndVnode = oldCh[oldEndIdx];
var newEndIdx = newCh.length - 1;
var newStartVnode = newCh[0];
var newEndVnode = newCh[newEndIdx];
var oldKeyToIdx, idxInOld, vnodeToMove, refElm;
// removeOnly is a special flag used only by <transition-group>
// to ensure removed elements stay in correct relative positions
// during leaving transitions
var canMove = !removeOnly;
{
checkDuplicateKeys(newCh);
}
while (oldStartIdx <= oldEndIdx && newStartIdx <= newEndIdx) { //比较一层,新层对应 newCh,旧层对应 oldCh
if (isUndef(oldStartVnode)) {
oldStartVnode = oldCh[++oldStartIdx];
} else if (isUndef(oldEndVnode)) {
oldEndVnode = oldCh[--oldEndIdx];
} else if (sameVnode(oldStartVnode, newStartVnode)) {
patchVnode(oldStartVnode, newStartVnode, insertedVnodeQueue);
//旧层的第一个 vnode 和新层的第一个 vnode 相等,则继续比较下一个
oldStartVnode = oldCh[++oldStartIdx];
newStartVnode = newCh[++newStartIdx];
} else if (sameVnode(oldEndVnode, newEndVnode)) {
patchVnode(oldEndVnode, newEndVnode, insertedVnodeQueue);
//旧层的最后一个 vnode 和新层的最后一个 vnode 相等,则继续比较倒数第二个
oldEndVnode = oldCh[--oldEndIdx];
newEndVnode = newCh[--newEndIdx];
} else if (sameVnode(oldStartVnode, newEndVnode)) {
patchVnode(oldStartVnode, newEndVnode, insertedVnodeQueue);
//旧层的第一个 vnode 和新层的最后一个 vnode 相等,则将第一个真实dom插入到该层最后一个位置
console.log(`.${oldStartVnode.data.class} move to end`);
canMove && nodeOps.insertBefore(parentElm, oldStartVnode.elm, nodeOps.nextSibling(oldEndVnode.elm));
oldStartVnode = oldCh[++oldStartIdx];
newEndVnode = newCh[--newEndIdx];
} else if (sameVnode(oldEndVnode, newStartVnode)) {
patchVnode(oldEndVnode, newStartVnode, insertedVnodeQueue);
//旧层的最后一个 vnode 和新层的第一个 vnode 相等,则将最后一个真实 dom 插入到该层第一个位置
console.log(`.${oldEndVnode.data.class} move to start`);
canMove && nodeOps.insertBefore(parentElm, oldEndVnode.elm, oldStartVnode.elm);
//
oldEndVnode = oldCh[--oldEndIdx];
newStartVnode = newCh[++newStartIdx];
} else {
//收集旧层中含有 key 的 vnode 的数组下标
if (isUndef(oldKeyToIdx)) { oldKeyToIdx = createKeyToOldIdx(oldCh, oldStartIdx, oldEndIdx); }
//如果新层第一个 vnode 定义了 key,则返回该 key 对应的另一个 vnode 数组下标,
//否则查找旧中是否有一个 vnode 和 第一个 vnode 相同,若果找到了,则返回该 vnode 的数组下标
idxInOld = isDef(newStartVnode.key)
? oldKeyToIdx[newStartVnode.key]
: findIdxInOld(newStartVnode, oldCh, oldStartIdx, oldEndIdx);
if (isUndef(idxInOld)) { //没有找到 idxInOld,说明找不到可以直接移动到该位置的 dom,需要创建新的 dom
console.log(`create ${newStartVnode.data.class}`);
createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm, false, newCh, newStartIdx);
} else { //找到了 idxInOld
vnodeToMove = oldCh[idxInOld];
if (sameVnode(vnodeToMove, newStartVnode)) {
patchVnode(vnodeToMove, newStartVnode, insertedVnodeQueue);
oldCh[idxInOld] = undefined;
//如果 idxInOld 对应的 vnode 和当前处理的新层的 vnode 是同一个,则直接移动位置即可
console.log(`${vnodeToMove.data.class} insertBefore ${oldStartVnode.data.class}`);
canMove && nodeOps.insertBefore(parentElm, vnodeToMove.elm, oldStartVnode.elm);
} else {
//虽然找到了 idxInOld,但与当前处理的新层的 vnode 的标签不一致(不同标签的 key 相互不影响),还是得创建新的 dom
console.log(`create ${newStartVnode.data.class}`);
createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm, false, newCh, newStartIdx);
}
}
//继续比较下一个
newStartVnode = newCh[++newStartIdx];
}
}
if (oldStartIdx > oldEndIdx) {
refElm = isUndef(newCh[newEndIdx + 1]) ? null : newCh[newEndIdx + 1].elm;
//如果新层中还有未比较的 vnode(newStartIdx——newEndIdx),说明都是新增的,需要为这些 vnode 创新新的 dom
addVnodes(parentElm, refElm, newCh, newStartIdx, newEndIdx, insertedVnodeQueue);
} else if (newStartIdx > newEndIdx) {
//如果旧层中还有未比较的 vnode(oldStartIdx——oldEndIdx),说明这些 vnode 都已经删除,需要删除对应的 dom
removeVnodes(parentElm, oldCh, oldStartIdx, oldEndIdx);
}
}
实例分析
<!DOCTYPE html>
<html>
<head>
<title>demo</title>
<script src="vue.js"></script>
</head>
<body>
<div class="vapp"></div>
</body>
<script type="text/javascript">
var vm = new Vue({
el: '.vapp', //此时el.outerHTML为待编译的模板
data: {
tree: 1
},
methods:{
chang(){
this.tree = 2;
}
},
render: function(createElement){
var wrap = null;
if(this.tree == 1){
wrap = createElement('div',{class:'wrap'},[
createElement('span',{class:'s1'}),
createElement('p',{class:'p1'}),
createElement('a',{class:'a1'}),
createElement('b',{class:'b1'}),
createElement('div',{class:'d1'}),
])
}else{
wrap = createElement('div',{class:'wrap'},[
createElement('div',{class:'d1'}),
createElement('p',{class:'p1'}),
createElement('a',{class:'a1', key: 'a1'}),
createElement('span',{class:'s1'}),
])
}
return wrap;
}
})
</script>
</html>
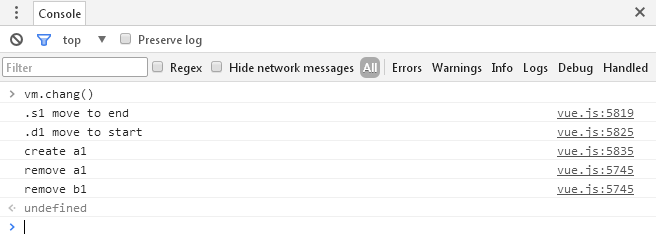
结果: