浏览器
浏览器发展史
| Year | Browser | Who |
|---|---|---|
| 20世纪80年代后期90年代初 | WorldWideWeb(后改名为Nexus) | Berners-Lee(W3C理事) |
| 1993 | Mosaic(发展为大名鼎鼎的Netscape) | Marc Andreessen |
| 1995 | IE | 微软 |
| 2003 | Safari(2005年释放了重要部分的源代码,发起开源项目Webkit) | 苹果公司 |
| 2004 | Firefox | Mozilla |
| 2008 | Chrome(以Webkit为内核,创建了Chrominum项目,并在此基础上发布了Chrome) |
Chrominum
Chrominum 本身就是一个浏览器,而不是Chrome浏览器的内核,Chrome浏览器一般选择Chrominum的稳定版本作为它的基础。
格局
对于桌面系统而言,IE、Firefox、Chrome占据了市场90%的浏览器份额。而在移动端,由于苹果的IOS系统和谷歌的Android系统占据了绝对领先的地位,因而基本上移动端的浏览器都是基于Webkit。
HTML
HTML1.0由著名的Berners-Lee于1991年提出,此后经历了多次版本更新,直到1997年4.0版本和1999年的4.01版本。
具有划时代意义的HTML5技术在2012年由W3C和WHATWG推荐为候选规范。HTML5包含了一系列标准,一共包含10个大的分类
| 离线 | Apllication cache,Local storage,Index DB,在线/离线事件 |
| 存储 | Apllication cache,Local storage,Index DB |
| 连接 | Web Socket,server-sent事件 |
| 文件访问 | File API,File System,FileWriter,ProgressEvent |
| 语义 | 各种的新的元素,如Header,Footer等 |
| 音频和视频 | HTML5 Video,Web Audio,WebRTC,Video track |
| 3D和图像 | Canvas 2D,3D CSS变换,WebGL,SVG等 |
| 展示 | CSS 2D/3D变换,转换(transition),WebFonts等 |
| 性能 | Web Worker,HTTP caching等 |
| 其他 | 触控和鼠标,Shadow DOM,CSS masking |
浏览器用户代理(User-agent)
用户代理主要用来表明浏览器的身份。因为某种浏览器的流行,很多站点会根据这种浏览器来定制特定内容,当其他浏览器也需要相同的网页时,就只能通过在User-agent里添加上此种浏览器的信息来冒充此种浏览器。
浏览器内核及特性
浏览器内核通常也被称为渲染引擎,渲染引擎能够将HTML/CSS/JS文本及其相应的资源转换成图像结果。
目前,主要浏览器内核包括Trident(IE),Gecko(Firefox),Webkit。2013年,Google宣布了Blink内核,它其实时从Webkit复制出去的。
内核特征
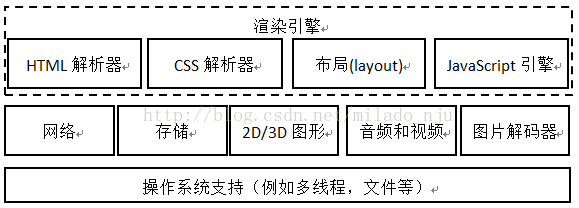
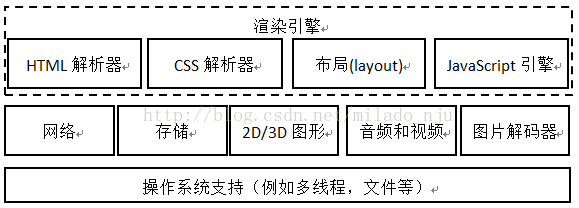
渲染引擎主要包括四个模块:
- HTML解释器
- CSS解释器
- 布局
- Javascript引擎

一般来说,渲染引擎会内置一个默认的Javascript引擎,不过大多数浏览器会将其替换,所以严格来说,Javascript引擎并不属于内核的一部分。Javscript引擎能够解释Javascript代码并通过DOM接口和CSSOM接口来修改网页的内容和样式。
以上这些模块依赖很多系统内置的模块,包括网络、存储、2D/3D图像、音视视频和图形解码器等。如此说来,实际上,渲染引擎应该还包括如何使用这些依赖模块的部分。
当DOM建立的时候,渲染引擎接收来自CSS解释器的信息,构建一个新的内部绘图模型。该模型由布局模块计算模型内各个元素的位置和大小信息,最后调用绘图模块完成网页的绘制。
Webkit
2001年,苹果宣布从KHTML的源代码树中复制代码出来,成立了一个新的项目,这就时大名鼎鼎的Webkit。苹果公司在2005年将Webkit项目开源。
“Webkit”这个单词其实可以表示成两种含义,姑且称之为广义Webkit和狭义Webkit。广义Webkit指的是整个Webkit项目,狭义Webkit指的是Webcore(包含HTML解释器,CSS解释器,布局模块)和Javascript引擎之上的一层绑定和嵌入式编程接口,可以被各种浏览器调用。

Webkit被很很多浏览器所实现,每个移植的HTML5规范支持不尽相同,所以,尽管都是使用Webkit,但还是可能对兼容性带来很大的挑战。
Webkit和WebKit2
Webkit2也是一个狭义上的绑定和接口层,但是Webkit2不是Webkit绑定和接口层的简单升级,而是一组支持新架构(多进程)的全新绑定和接口层。
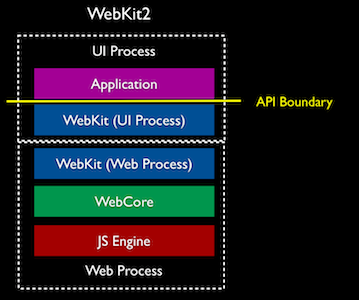
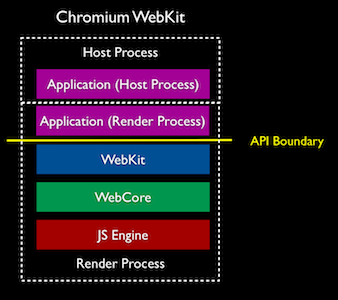
20104月,苹果宣布了Webkit2,目标就是抽象出一组新的编程接口,该接口和调用者代码与网页的渲染工作代码不在同一个进程,这显然有了Chrominum多进程的优点。而且,Webkit接口的使用者不需要理解和接触背后的多进程和进程间通信等复杂机制,Webkit2部分代码也属于Webkit项目。Webkit2进程结构模型至少包含两个进程,其一时UI进程(绑定和接口层所在的进程,也就是浏览器的UI进程),其二时Web进程(网页渲染所在的进程)。下面时Webkit2和Chrominum的进程模型图。


通过API boundary可以看出来,基于Chrominum项目框架来开发一个浏览器,开发者需要自己处理多进程和多进程之间的通信,而使用Webkit2架构则不需要。
Blink
Blink时Chrominum浏览器的内核,最初时用从Webkit项目复制过来的。
Blink有一个大胆的想法,想要将DOM树引入Javascript引擎中(目前应该还未实现)。目前DOM树和Javascript引擎是分开的,在DOM树与Javascript引擎中间有一个桥阶层,这意味着Javascript引擎访问DOM树需要较高的代价。

